Siamo entusiasti di presentarti la nuova versione 2.0.0 di Flutter Expandable Table!
In questa release, abbiamo dedicato un'attenzione particolare alla riscrittura completa della code base per migliorarne la qualità, considerando la sua ampia diffusione. Abbiamo inoltre incluso alcune funzionalità richieste dagli utenti, come il dimensionamento dinamico di righe e colonne, che consentirà una maggiore flessibilità nella gestione delle tabelle. Non solo abbiamo lavorato per migliorare le prestazioni complessive della libreria, ma abbiamo anche messo impegno nell'ottimizzare l'usabilità, rendendo l'interazione con la tabella più intuitiva ed efficiente. Infine, abbiamo completato la documentazione di tutti i metodi pubblici, fornendo un'ampia guida che ti accompagnerà nell'utilizzo della libreria.

Revisione dell'articolo:
Questo pacchetto Flutter ti permette di integrare facilmente una tabella all'interno della tua applicazione Flutter.
La libreria fornisce un'impalcatura per la tabella, che non implementa nulla di grafico, offrendo così piena libertà durante la sua implementazione.
Per rendere la tabella visivamente attraente nella tua applicazione, puoi utilizzare il vasto assortimento di widget offerti dal framework Flutter.
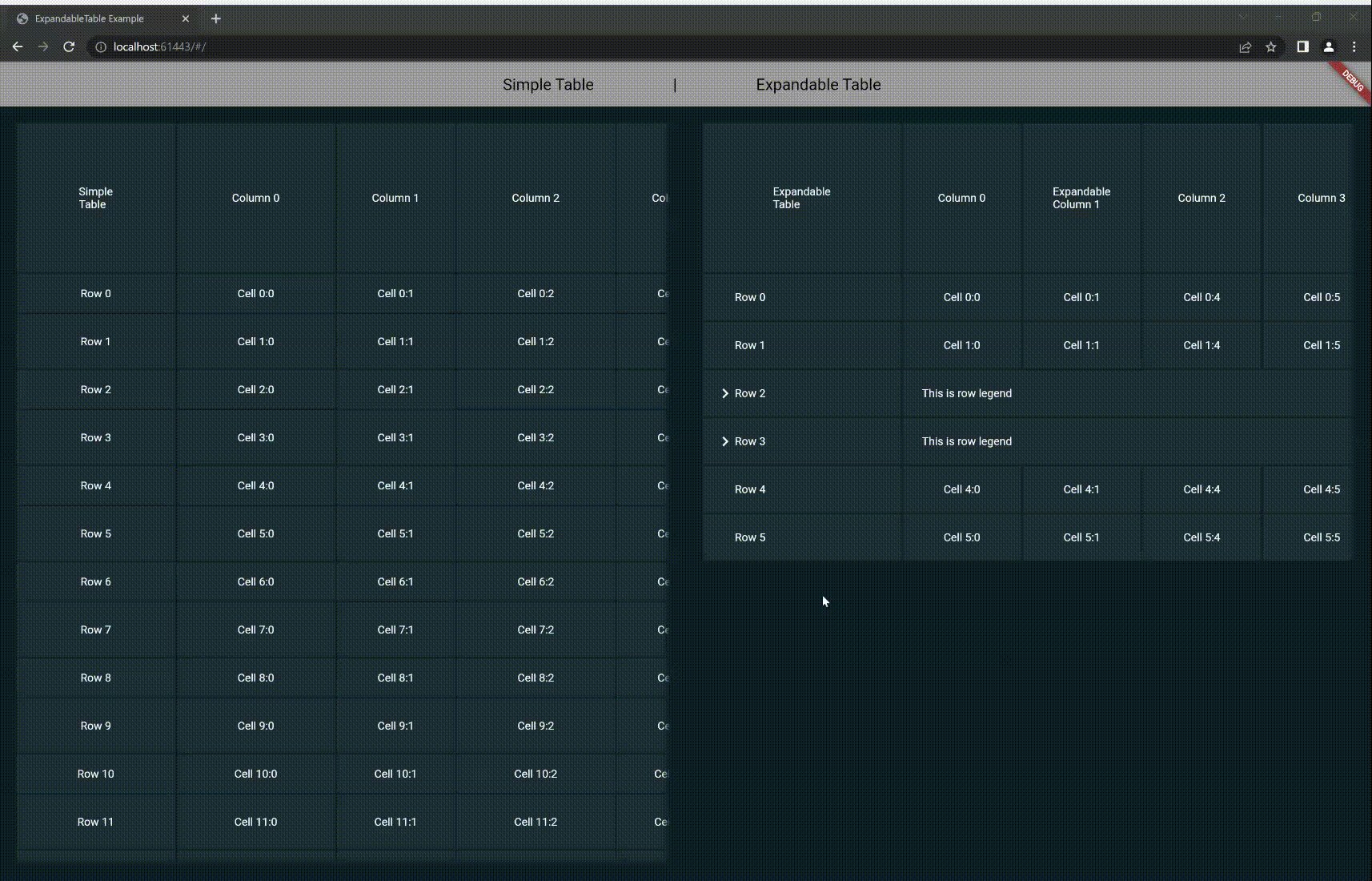
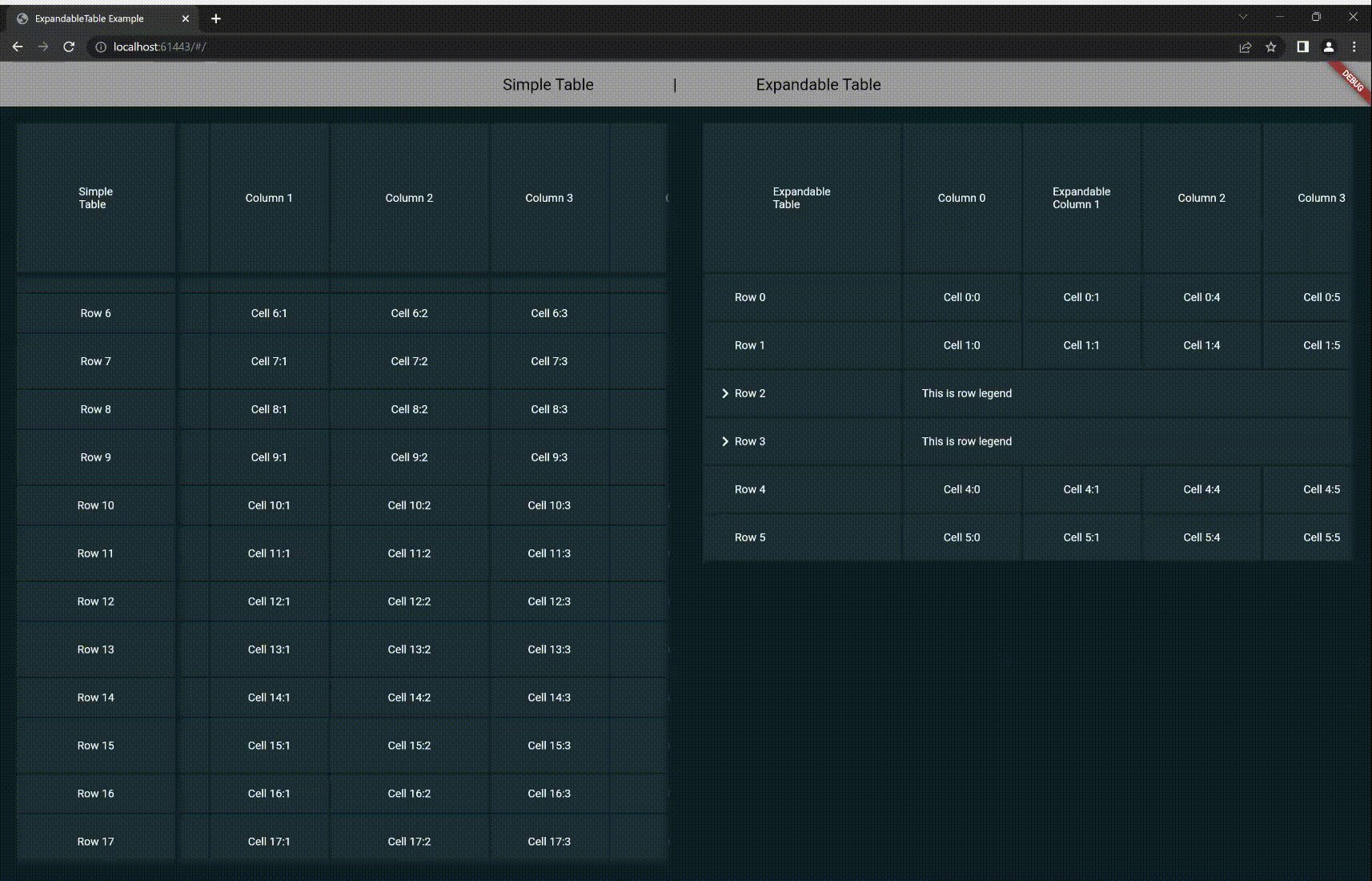
La tabella presenta una riga fissa per l'intestazione e una colonna fissa per la prima cella di ogni riga. Il corpo della tabella è scorrevole sia verticalmente che orizzontalmente, il che facilita la lettura dei dati al suo interno.
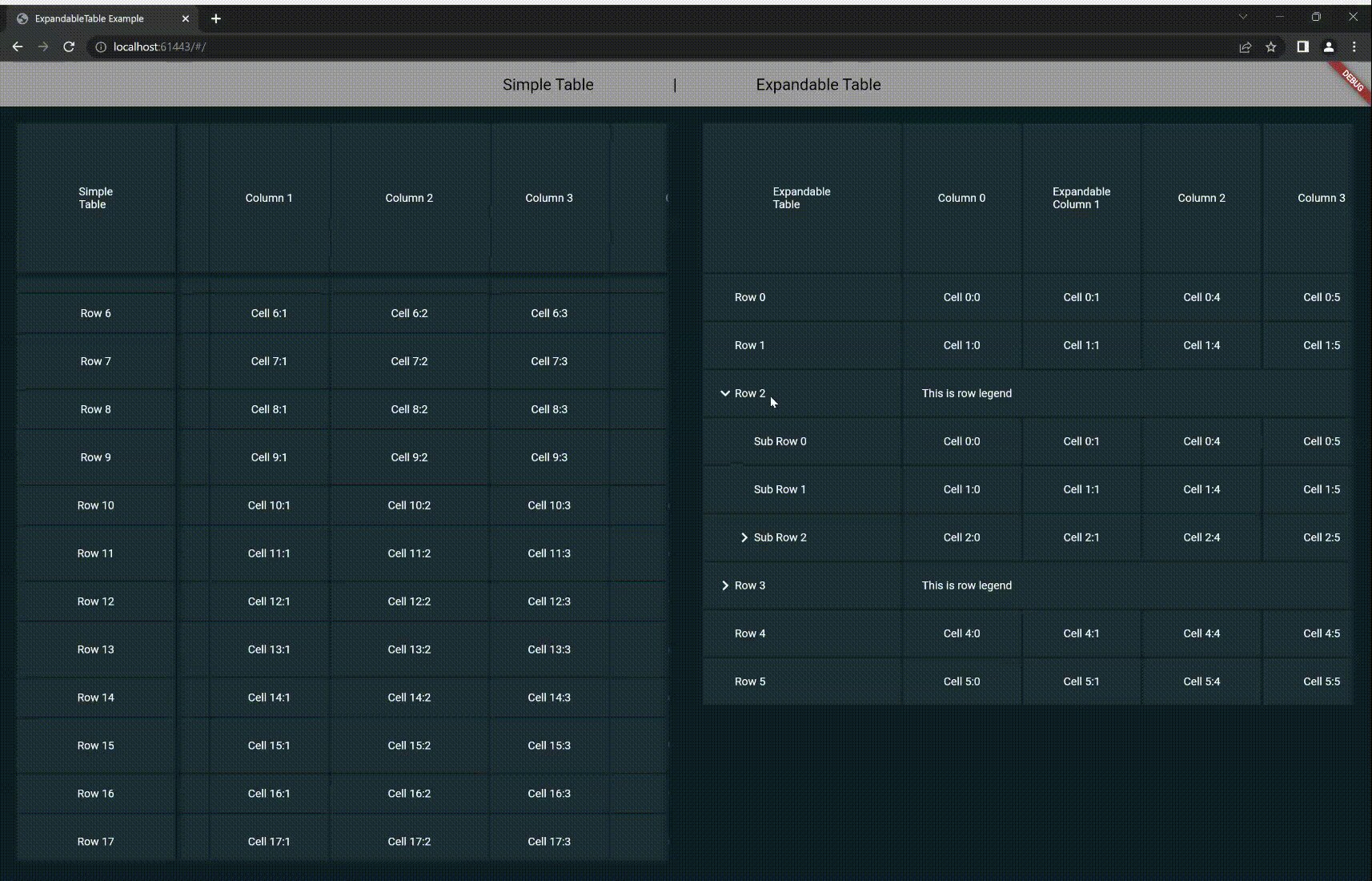
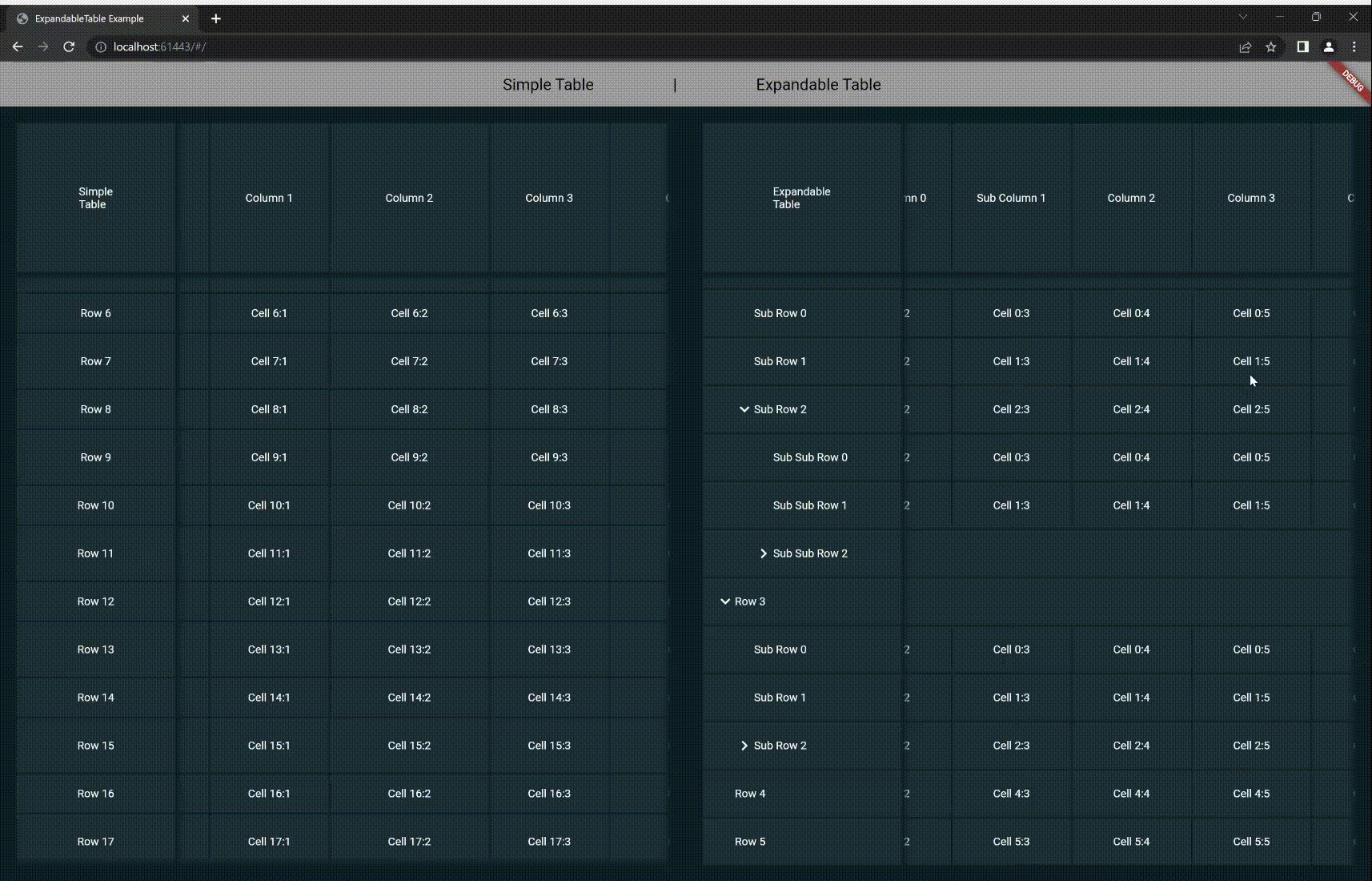
La funzionalità più interessante di questo pacchetto è la possibilità di nidificare colonne e righe e gestirne l'espansione. Questo consente di ridurre la quantità di dati visibili e visualizzarli solo quando necessario.
L'integrazione di questa tabella in un'applicazione Flutter è molto semplice, basta seguire questo esempio: link all'esempio. Se hai bisogno di supporto, non esitare a scriverci qui.
Questo è un esepio di come può apparire in una applicazione:

Grazie per aver scelto flutter_expandable_table!
