In questo post cercheremo di affrontare la pubblicazione di un sito statico su Firebase Hosting utilizzando CI/CD su GitLab.
Oramai da parecchi anni pubblichiamo i nostri siti statici sulla piattaforma Google Firebase, questa piattaforma fornisce molti strumenti per effettuare il deploy di un'app in pochi click.
Prerequisiti
- Progetto su Firebase Console dove dovrete essere proprietari.
- Progetto GitLab su gitlab.com o su istanza self-hosted.
- Ambiente GitLab CD/CI configurato e funzionante.
Preparazione del progetto
In questo esempio prenderemo in considerazione il nostro Blog, un sito statico realizzato con Docusaurus.
Docusaurus esegue il build del nostro blog generano una cartella ./build, la quale conterrà il file che compongono il nostro sito e andranno caricati attraverso la CLI di Firebase.
Ovviamente è possibile applicare la seguente guida a qualunque altro sito statico, l'importante è identificare la directory contenete le pagine da pubblicare.
Inizializzazione progetto Firebase
Per prima cosa dobbiamo inizializzare il nostro progetto per implementare i file necessari al deploy del nostro sito statico su Firebase Hosting.
La documentazione ufficiale la potete trovare qui.
Installazione Firebase Tool, l'interfaccia da riga di comando di Firebase:
npm install -g firebase-tools
Inizializziamo il nostro progetto con la CLI di Firebase per poter configurare il nostro hosting:
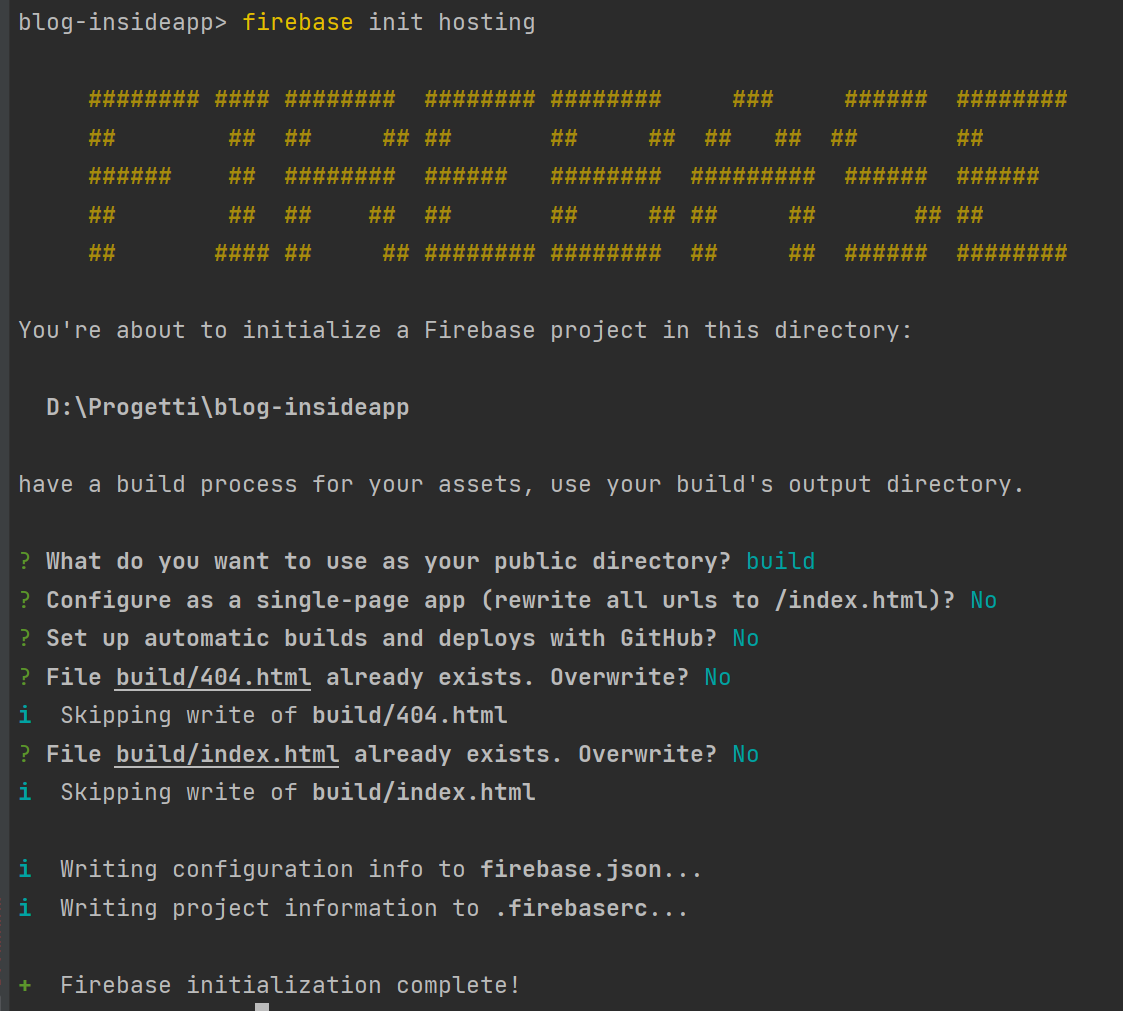
firebase init hosting
- Seguire la procedura guidata selezionando il progetto che avete precedentemente creato sulla console di Firebase (La CLI vi permetterà anche di crearne uno nuovo)
- Indicate la cartella che andrà pubblicata sul'hosting di Firebase, la CLI proporrà di default la cartella
public, nel nostro caso indicheremo 'build'. - Indicate se il vostro sito ha una sola pagina
index.htmloppure a più pagine, nel nostro caso è un sito con più pagine, quindi proseguiamo indicandono. - Indichiamo NO anche alla domanda per il deploy su GitHub.
- Indichiamo NO alla sostituzione della nostra pagina
404.html - Indichiamo NO alla sostituzione della nostra pagina
index.html

La procedura ora è completa, la CLI aggiungerà automaticamente al vostro progetto i file necessari per avere un progetto configurato pronto al deploy su Firebase.

Configurazione CD/CI
Ora andremo a configurare il nostro progetto per poter eseguire il deploy su Firebase ogni volta che effettueremo un merge o un push sul branch di default del nostro progetto.
- Aggiunger il file
.gitlab-ci.ymlalla radice del progetto
Per impostazione predefinita un progetto GitLab utilizza il file .gitlab-ci.yml per configurare le nostre pipeline.
- Configurazione della pipeline
Editiamo il nostro file .gitlab-ci.yml appena creato per definire la pipeline per il deploy, editiamolo in questo modo:
variables:
FIREBASE_PROJECT: nome-progetto-firebase #Editare con il nome del proprio progetto Firebase
stages:
- build
- deploy
.default_rules: &default_rules
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
build-docusaurus:
image: node:latest
<<: *default_rules
stage: build
script:
- npm install
- npm run build
artifacts:
paths:
- build
deploy-hosting:
image: node:latest
<<: *default_rules
stage: deploy
script:
- npm install -g firebase-tools
- 'echo $GOOGLE_APPLICATION_CREDENTIALS_JSON > $HOME/gcloud.json'
- 'export GOOGLE_APPLICATION_CREDENTIALS=$HOME/gcloud.json'
- firebase use $FIREBASE_PROJECT
- firebase deploy --only hosting:blog
needs:
- build-docusaurus
La nostra pipeline è molto semplice in quanto avrà solamente due stage con ognuno un job. Il primo per compilare effettuare il build del progetto docusaurus, il secondo per effettuare il deploy su Firebase.
Generazione credenziali
Per permettere alla nostra pipeline di effettuare il deploy su Firebase occorre generare un Account di Servizio, ovvero una chiave che permetta di autenticarci la nostra CLI.
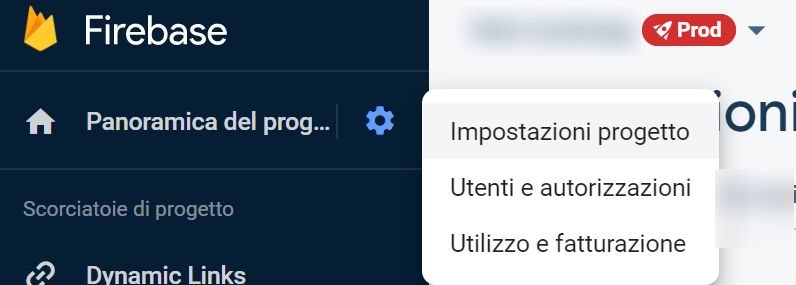
- Sulla console di Firebase navigare in
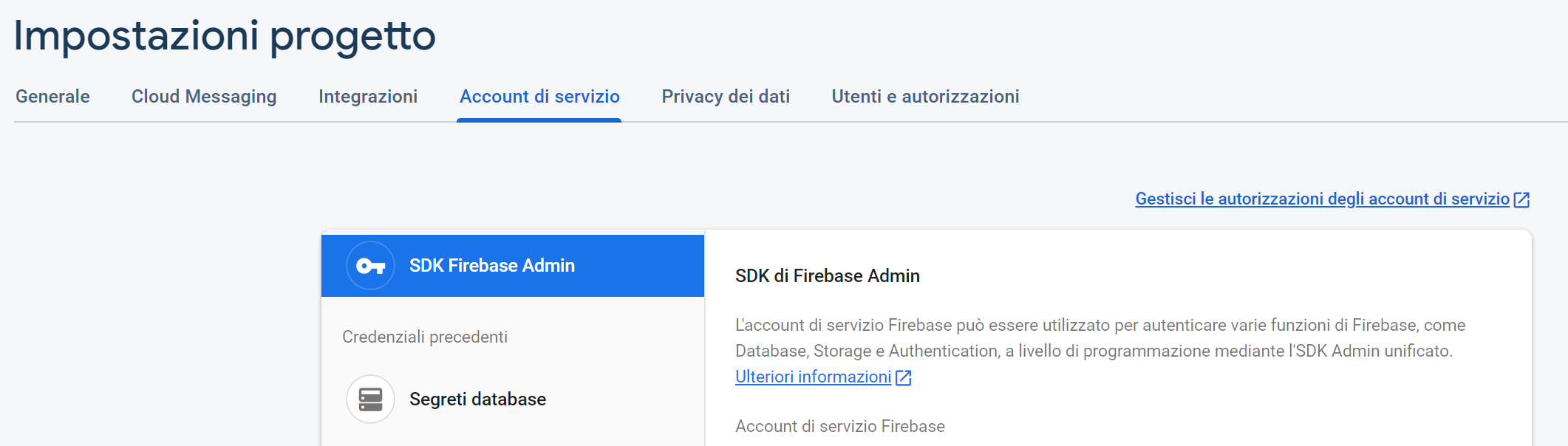
Impostazione Progetto > Account di servizio:


- Generiamo un nuovo account di servizio, vi genererà e scaricherà un file
.json:
- Copiamo il contenuto del file
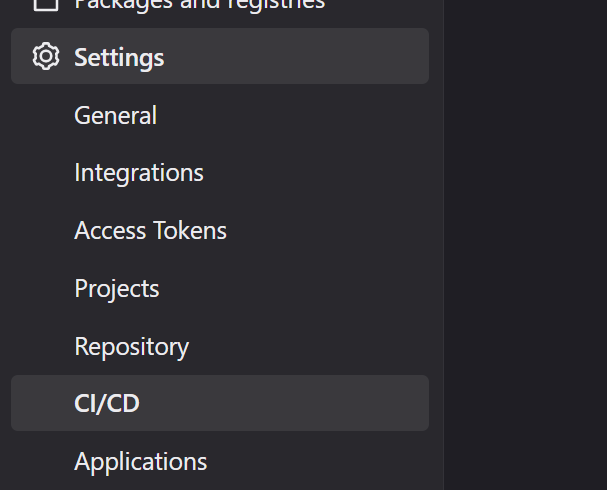
.jsonappena creato - Andiamo nelle impostazioni del nostro progetto GitLab in
Settings > CI/CD > Variables


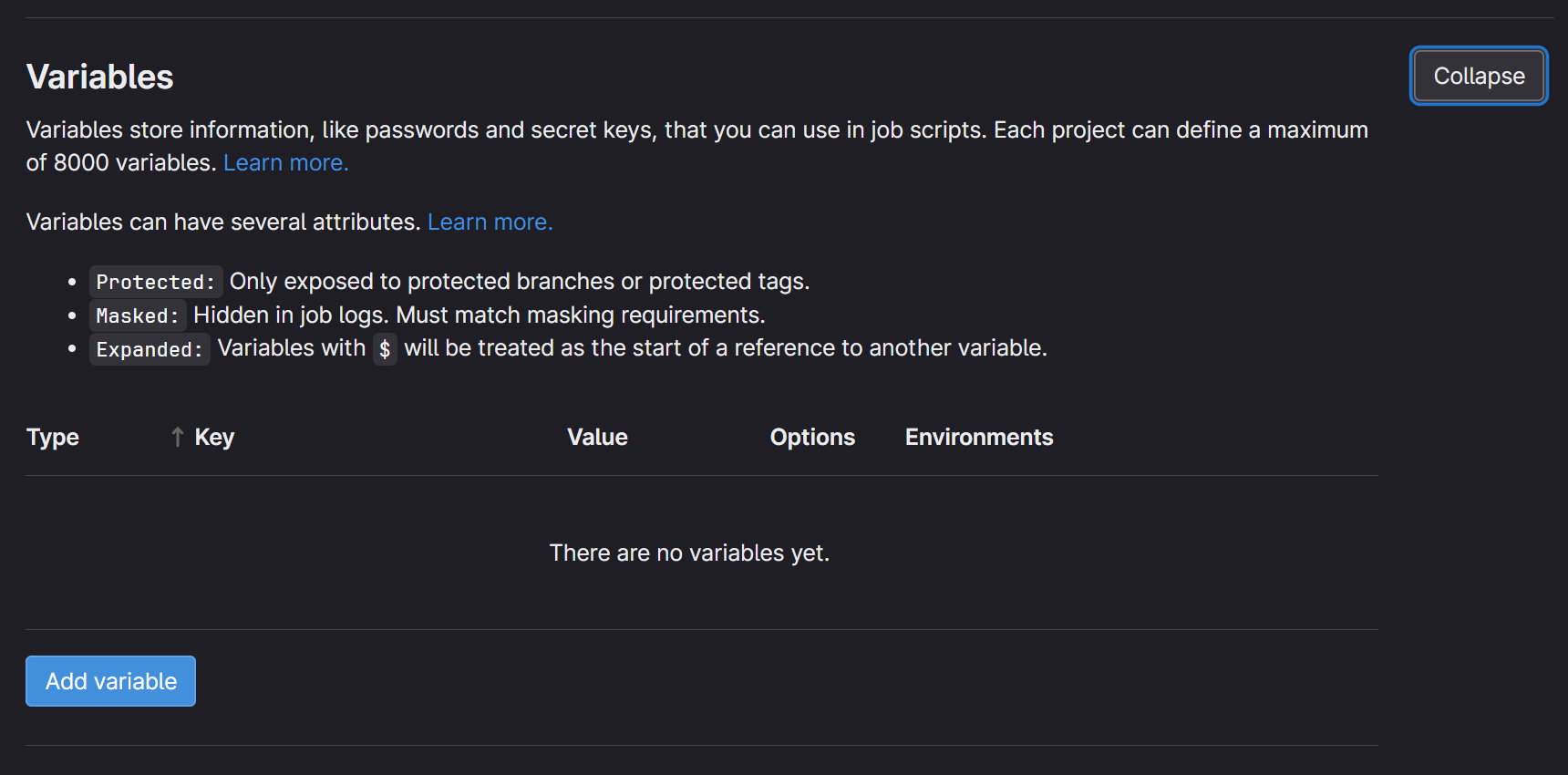
- Creiamo una nuova variabile, inserendo nel campo
KEY->GOOGLE_APPLICATION_CREDENTIALS_JSON, nel campo Value, invece, il contenuto del file.jsoncopiato in precedenza e salviamo conAdd variable.
Testiamo
Ora dovremo aver terminato tutti i passaggi necessari per configurare una pipeline sul nostro repository su GitLab e la sua pubblicazione automatica su Firebase Hosting, non ci rimane che fare il PUSH del nostro repository!!!
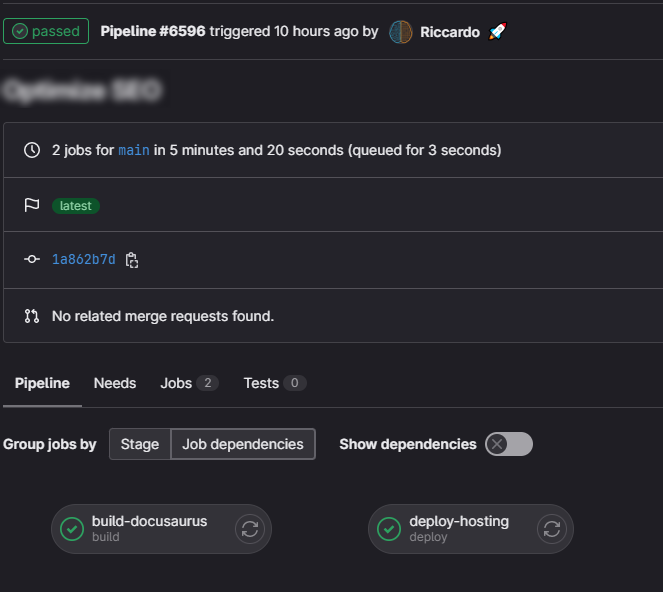
Possiamo verificare che la nostra pipeline sia stata eseguita con successo andando sul nostro progetto GitLab -> CI/CD -> Pipelines, selezioniamo la nostra ultima pipeline eseguita e vedremo il dettaglio come mostrato qui:

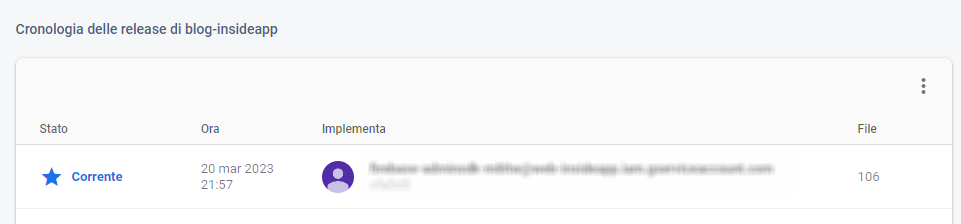
Se la pipeline è stata eseguita con successo possiamo andare sulla console di Firebase per verificare che il l'esecuzione del deploy, dal menu principale selezioniamo Hosting e vedremo la pubblicazione della nostra versione, simile a questa:

Conclusioni
In questo articolo, abbiamo visto come utilizzare GitLab CI per il deployment di Firebase Hosting, ovvero come automatizzare il processo di deployment di un sito statico su Firebase Hosting e risparmiare tempo prezioso. Oramai è molto semplice portare l'automazione nei processi di sviluppo del software e richiede (Anche se non sempre vale questa regola 😅) poco tempo per implementare pipeline come questa, riducendo notevolmente il tempo di pubblicazione e soprattutto riducendo possibili errori.
Hai bisogno di aiuto per implementarlo in azienda?
Contattaci qui e ti aiuteremo ad automatizzare il tuo processo!